Herhalende content omzeilen met skiplinks
Op websites staan vaak onderdelen die zich op meerdere pagina’s herhalen. Bijvoorbeeld het logo, de navigatie, het zoekveld, enz. Een bezoeker die met een muis over een website navigeert, komt snel bij de nodige informatie terecht. Een bezoeker die een toetsenbord gebruikt, komt sneller bij de informatie als er skiplinks beschikbaar zijn.
Voor wie zijn de skiplinks belangrijk?
Bezoekers die met een toetsenbord navigeren, gebruiken de tab-toets om de links te bereiken. Dit kunnen bezoekers met een motorische beperking zijn, maar ook bezoekers die blind zijn en de voorleessoftware gebruiken.
Stel je voor, dat als je bij de link in de content van een artikel wil komen, dat je eerst elke keer door het link in het logo en de hele navigatie en subnavigatie moet navigeren. Dit kost de bezoekers die een toetsenbord gebruiken veel tijd en moeite.
Skiplinks zijn een simpele en handige manier om dit probleem op te lossen. Zij verwijzen een bezoeker direct naar de content van de pagina, maar ze kunnen ook worden gebruikt om naar de navigatie of naar de zoekfunctie te verwijzen.
Wat zijn de skiplinks?
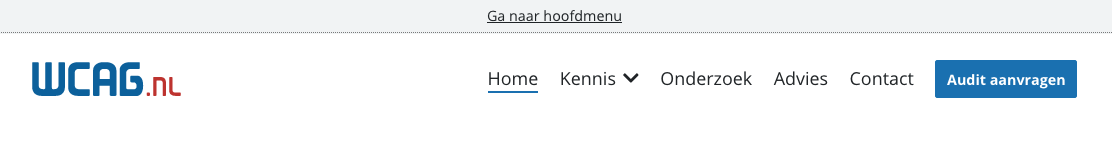
De skiplinks worden geactiveerd door op de tab-toets te drukken direct na het laden van een pagina. Ze staan bovenaan de pagina. Ze kunnen opgemaakt worden als een link of als een knop.

Waar horen de skiplinks in de code te staan?
De skiplinks horen het eerste element op een pagina te zijn. Ze worden toegevoegd bovenaan in de code van de <header>. Om te zorgen dat de focus van het toetsenbord naar de juiste plek mee gaat, wordt aan het doel van de link tabindex="0" toegevoegd.
Meer weten?
Wil je meer weten over andere manieren om de herhalende content te omzeilen? Lees het artikel “Navigatie” in de kennisbank.
Meer weblogberichten
Reactie toevoegen
U kunt hier een reactie plaatsen. Ongepaste reacties worden niet geplaatst. Uw reactie mag maximaal 2000 karakters tellen.
Reacties